Pionier
Pionier in duurzaam ondernemen
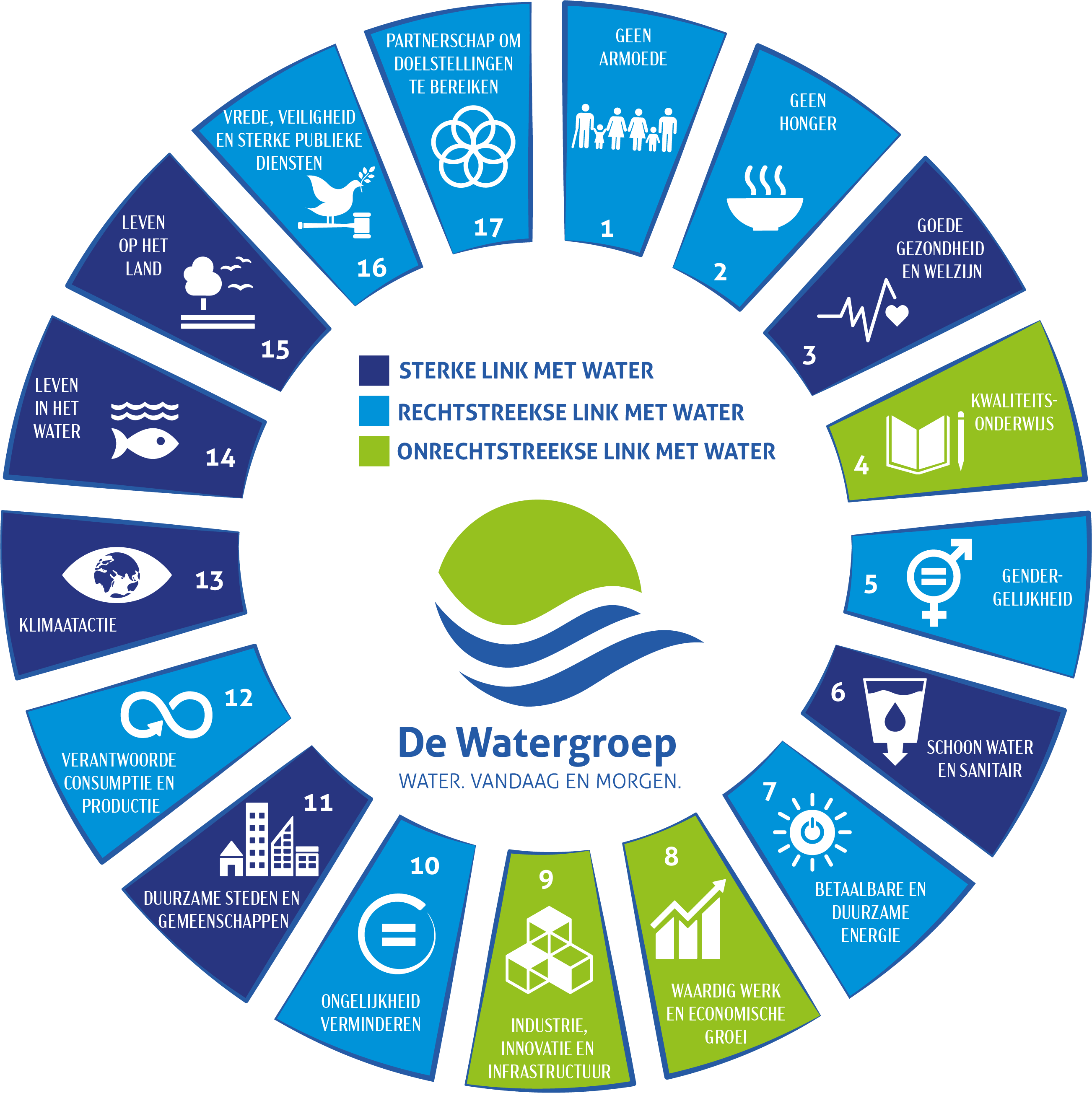
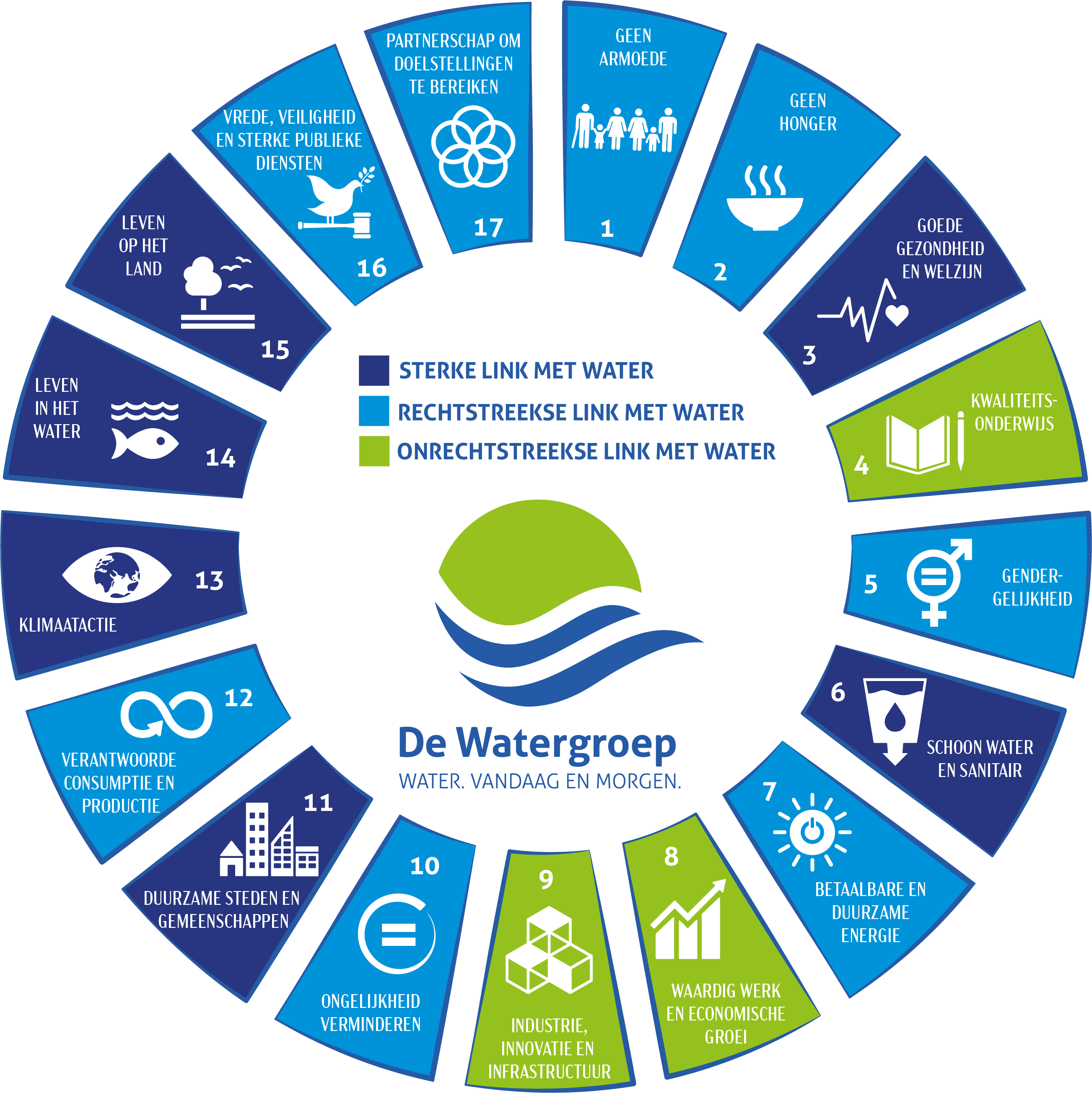
De Watergroep hecht veel belang aan maatschappelijk engagement. We onderschrijven de 17 duurzame ontwikkelingsdoelstellingen of SDG’s (Sustainable Development Goals) van de Verenigde Naties en vertalen ze jaarlijks in concrete actiepunten.

SDG-pionier
Deze duurzame inspanningen van De Watergroep werden in 2020 opnieuw beloond met het Voka Charter Duurzaam Ondernemen. Na 3 jaar succesvolle deelnames aan dit charter, leverde dit het internationaal erkende UNITAR-certificaat op en kregen we de status van SDG-pionier. Het UNITAR-certificaat mochten we tijdens de Voka-Dag Duurzaam Ondernemen op 27 oktober 2020 in ontvangst nemen.

Expertise delen
“We hebben hard gewerkt aan onze duurzame doelstellingen en heel wat ervaring en kennis opgedaan over onder meer duurzaam waterbeheer, duurzaam werk en biodiversiteit. Als SDG-pionier willen we die expertise en kennis graag met andere bedrijven delen,” zegt omgevingsmanager Rhune Van Cleemput.
Milieucoördinator Joris Pieters: “Ook ons ambitieus actieplan 2020, waarin we onder andere inzetten op Leakie, slimme meters, het project Local Water, windturbines, klimaatactieplan … werd goedgekeurd door de jury!”