Registreerzones
Kleinere registreerzones
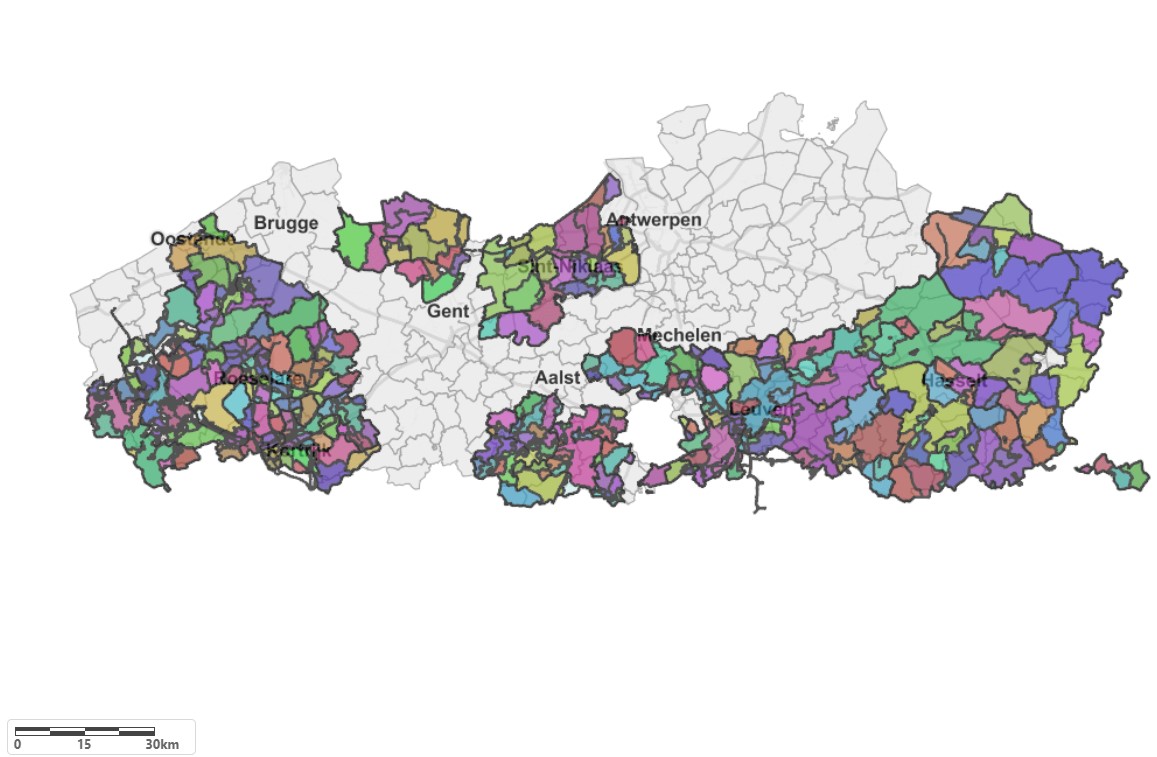
Het werkgebied van De Watergroep is opgedeeld in zo’n 400 ‘registreerzones’. Dat zijn afgebakende zones binnen het leidingnet. In 2020 startten we met een traject om de grootste registreerzones op te delen in kleinere gebieden. Hierdoor kunnen we gemakkelijker lekken opsporen en dus ook de waterverliezen terugdringen.
“Registreerzones worden begrensd door debietmeters. We kunnen dus exact monitoren hoeveel water er in en uit de zone stroomt,” vertelt Filip Vancoillie, programmacoördinator van Leakie. “Hoe kleiner de registreerzone, hoe gemakkelijker we lekken kunnen opsporen.”

Hoe verklein je een registreerzone?
“Een registreerzone bouw je door extra sensoren te plaatsen. In 2020 installeerden we er een veertigtal, goed voor zo’n 20 extra registreerzones. De ambitie is om een groot aantal sensoren bij te plaatsen, aan een tempo van zo’n 200 per jaar.” Waar die sensoren precies zullen komen, wordt volop uitgewerkt. We houden met veel factoren rekening, zoals het waterverbruik in een zone, het landelijk of stedelijk karakter van een zone, verschillen in waterdruk en de belasting van de waterbronnen.
De nieuwe sensoren meten niet alleen hoeveel water er passeert in de leiding, maar ook de druk, het geluidsniveau en de temperatuur van het water. Al die data komen terecht in de systemen van De Watergroep. “En daar kunnen we ze monitoren met slimme software zoals die van Hydroware.”