Internet of Water
Internet of Water
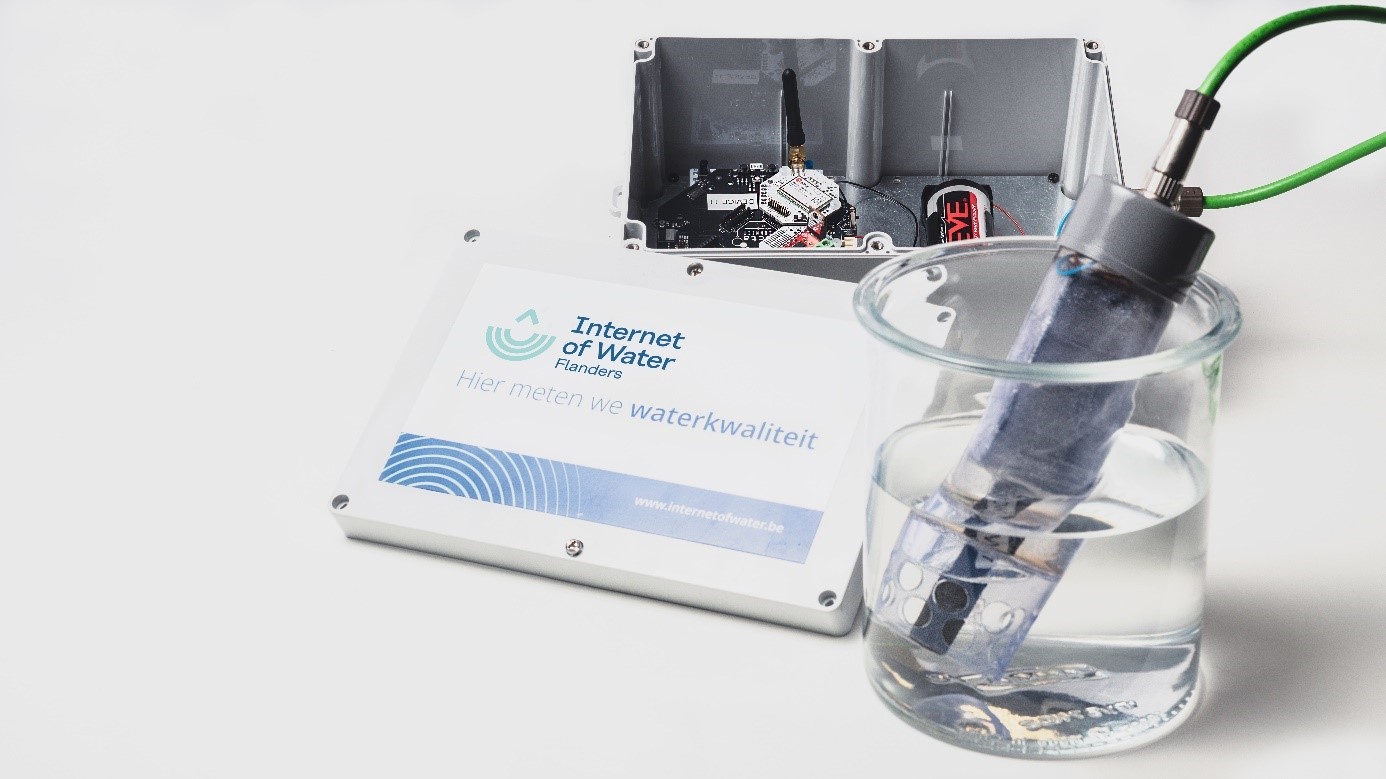
Meten is weten. Met een fijnmazig netwerk van sensoren in het Vlaamse waternetwerk, meten we sneller en accurater dan ooit tevoren. Dat opent de weg voor slimme toepassingen.
Internet of Water Flanders is een samenwerkingsverband tussen De Watergroep, Aquafin, Vlakwa, imec, VITO en de VMM, met de steun van het Agentschap voor Innovatie en Ondernemerschap (VLAIO). Samen willen we een netwerk van sensoren uitrollen over heel Vlaanderen. Deze sensoren meten de waterkwaliteit in oppervlaktewater, grondwater en afvalwater.

Internet of Things
Programmabeheerder Onderzoek en Ontwikkeling Nele Philips: “In 2020, het tweede jaar van dit 4-jarige project, werd vaart gemaakt. Om maar enkele van onze activiteiten te noemen: we gingen in dialoog met Vlaamse belanghebbenden in workshops rond de problematiek van verzilting en lozing op oppervlaktewater, we deden verder met de ontwikkeling van de chip-gebaseerde sensor en we voerden testen uit om de kwaliteit van verschillende soorten communicatienetwerken voor IoT (Internet of things)-technologie te beoordelen. De multiparametersondes die als referentie dienen voor de IoT-sensoren kregen doorlopend onderhoud. Ook de IT-architectuur om de data te kunnen ontvangen werd uitgetekend en opgezet. Veel werk waar iedere projectpartner zijn steentje aan bijdraagt.”
Neem een kijkje voor projectupdates via de website van Internet Of Things.
Slimme toepassing
De sensoren worden gebruikt voor slimme toepassingen. Louise Vanysacker, manager Onderzoek en Ontwikkeling: “Elke partner heeft een aantal ‘use cases’ geselecteerd, kleine gebieden waar we de sensoren verder gaan ontwikkelen. Voor De Watergroep is dat het captatiegebied van waterproductiecentrum De Blankaart. Door de droogteproblematiek zien we in dat gebied een sterke stijging van de zoutvracht in het water. Die zouten zijn moeilijk te verwijderen met de huidige installatie.”
“Met onze sensoren zien we waar hoge zoutconcentraties aanwezig zijn en kunnen we op tijd de waterinname in ons spaarbekken onderbreken. Zo kunnen we een datagebaseerde innamestrategie uitwerken.”